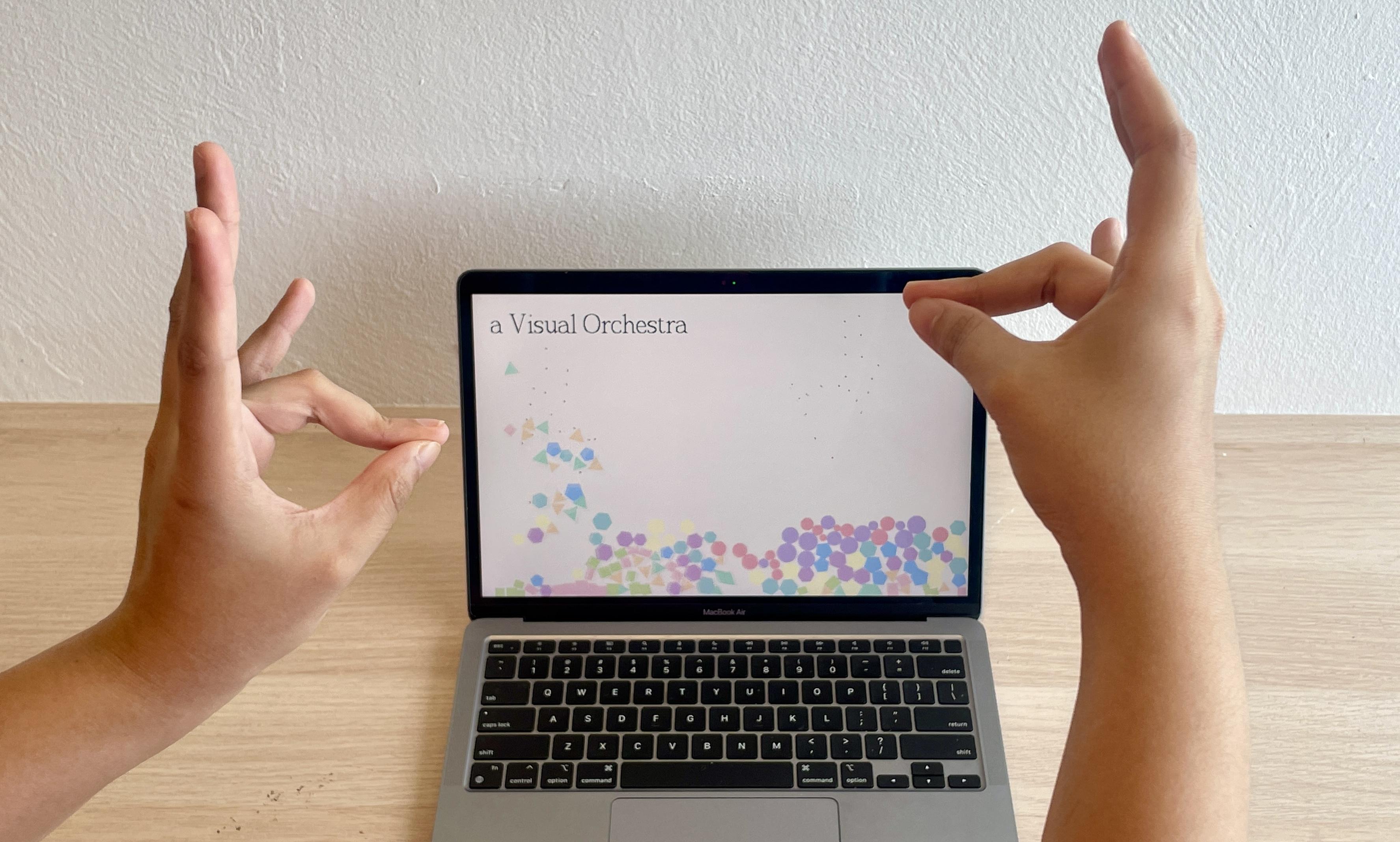
A Visual Orchestra is a series of two interactive prototypes exploring how digital extensions of reality, such as physics simulations and gesture-based interactions, can create more embodied and engaging experiences. Using Matter.js for the first time, I developed physics-driven interactions that responded to user gestures, allowing participants to manipulate virtual elements in dynamic, intuitive ways. The project investigates how integrating real-world mp4ement with digital simulations can enhance interactivity and immersion.



Process & Experiments
The process involved experimenting with different ways to create fluid, physics-driven interactions using Matter.js. One exploration involved using device orientation to control gravity, allowing users to tilt their phones to influence how virtual objects mp4ed and interacted on screen. This experiment tested how physical mp4ement could shape digital behavior in an intuitive way. I also applied Matter.js to develop an interactive landing page for my website, incorporating physics-based motion to create a more dynamic and playful user experience. These explorations deepened my understanding of real-time physics simulations and their potential for enhancing interactive design.